Making a Shopify site accessible
We have worked with &Daughter since 2017 and with every iteration of their Shopify-based ecommerce website, we have always tried to ensure it is as accessible as possible.

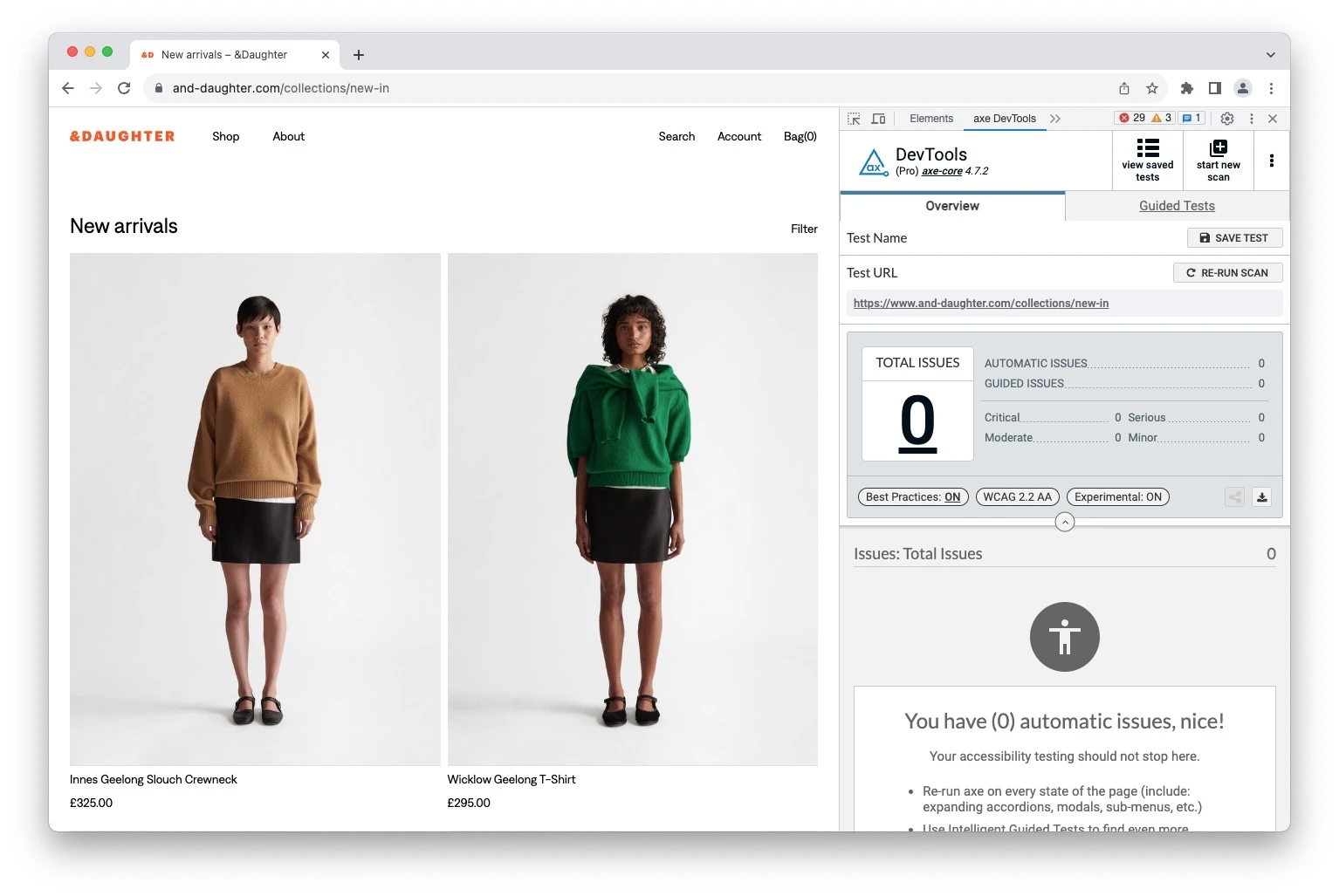
Please note: We are aware that zero errors in an automated tool like axe does not make a site is accessible, but it is a good metric to show we have tried our best to fix issues where we can.
Keyboard-friendly
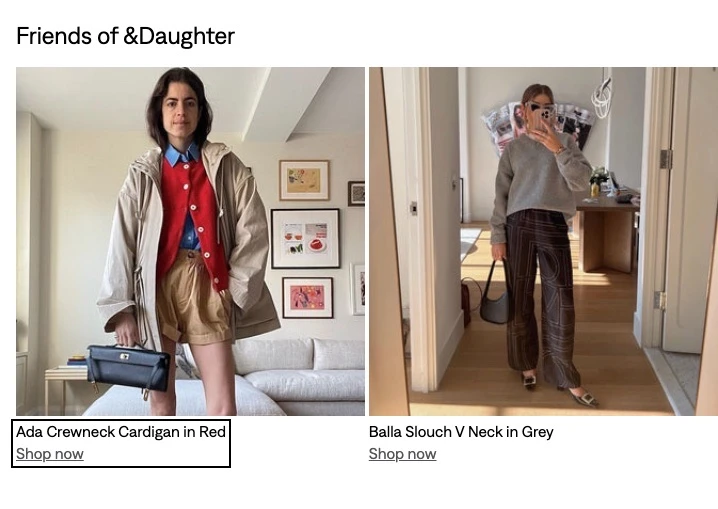
- focus styles on all links
- removal of 'extra' links going to the same place
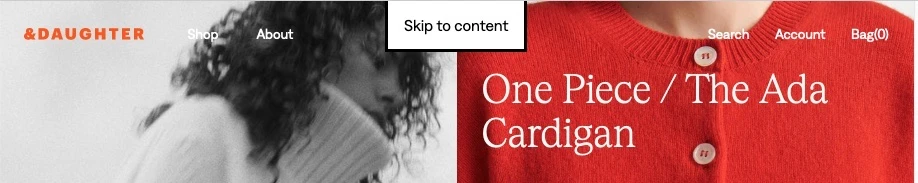
- skip to content links


Reducing motion
This site has very little animation but any users who have selected to see less motion in their Operating System will not see crossfades between images in the product cards featured throughout the site.
All videos have controls to stop/start them and all videos pause when moved out of the user's viewport. Once out of view, they require to be manually restarted by a user when they do come into the viewport again.
Education for Content Editors
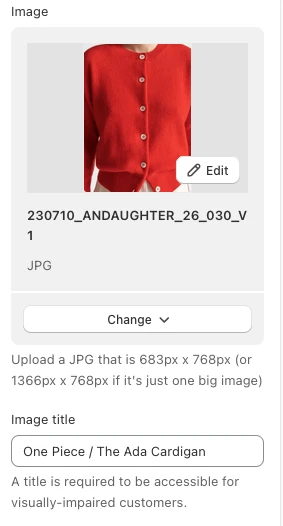
Right there in the Shopify theme customiser, are hints telling the Content Editor what is needed for accessibility.

Sadly, with Shopify you can't always make fields mandatory, especially if certain other fields are optional. All we can do is educate. Having hints right there netx to the field is the best solution we have found to help Content Editors in the moment.
Things we could not do
On most pages we managed to achieve 0 automated errors in axe but a lot of brand colours were already in place and a lot of the decisions, like the one to overlay text on top of images, was taken together by the client and the designer. We were involved in the technical aspects of the website accessibility and not the design.
View the &Daughter website